در این آموزش از وب سایت نوب سئو به بررسی چگونگی ایجاد اصولی تایتل بندی صفحات در سئو می پردازیم و اصول آن را با هم بررسی خواهیم کرد.
طبق به روز رسانی گوگل در سال ۲۰۲۳میلادی داشتن یک صفحه با اصول ابتدایی سئو ملزم شده است به همین دلیل بسیار از وب سایت ها جایگاه خود را از دست داده اند یکی از موارد پایه در سئو تایتل بندی اصولی صفحات است.
اگر میپرسید عنوان صفحه در سئو چیست؟ و نمیدانید که چگونه می تواند بر روی سئو شما تاثیر مثبت داشته باشد تا انتهای این مقاله با ما همراه باشید.
فهرست عناوین صفحه
آیا در مورد سئو اطلاعات کافی ندارید؟
به مقاله سئو چیست مراجعه کنید.
در این آموزش از وب سایت نوب سئو به بررسی چگونگی ایجاد تایتل و هدر در صفحات وب می پردازیم و اصول آن را با هم بررسی خواهیم کرد.
اگر میپرسید عنوان صفحه در سئو چیست؟ و نمیدانید که چگونه می تواند بر روی سئو شما تاثیر مثبت داشته باشد تا انتهای این مقاله با ما همراه باشید.
چرا باید تایتل بندی صفحات اصولی باشد؟
فهرست عناوین صفحه
زمانی که ربات های گوگل در حال خزیدن در سایت شما هستند به دنبال اصول اولیه سئو به صفحات وبسایت شما رتبه میدهند یکی از اصول اولیه برای داشتن یک صفحه خوانا و روان در سئو برای بهتر دیده شدن شما داشتن عنوان های منظم و اصولی در تمام صفحات است.
اگر یک صفحه به صورت اصولی عنوان بندی شود میتواند به بهبود رتبه شما کمک کند اما این موضوع تحت تاثیر عوامل دیگر سئو داخلی سایت است.
خوانایی و روان بودن یک صفحه به مخاطبان شما در حوزه وب کمک خواهد کرد تا به خوبی با مطالب شما ارتباط برقرار کنند و علاوه بر این موضوع به روند مثبت فروش، بازدید یا مشاوره کسب و کار شما کمک میکند.
تجربه ui/ux یا همان راحتی کاربران درحین کار با صفحات وب یکی از عوامل اصلی و مهم در سئو محسوب میشود، طبق امار به دست آمده میزان نرخ پرش بازدید کنندگان از صفحات وب به دلیل نداشتن رابط کاربری مناسب و خوانایی خوب بیش از ۹۰ درصد است.۱
روش اصولی تایتل بندی صفحات در سئو
این آموزش برای تمام کسب و کار هایی که در حوزه وب فعال هستند مناسب است. پیش از ایجاد یک صفحه دروبسایت خود حتماً مباحثی که میخواهید در رابطه با ان صحبت کنید را در یک دفترچه یاد داشت ذخیره کنید.۲
داشتن روند برای تولید محتوا صفحات وب پویا بسیار موثر است پس از آن که تمام عناوین خود را مشخص کردید نوبت به ترتیب بندی آن است ایجاد ترتیب اصولی از h1 تا h6 یا بیشتر قابل استفاده است.
چه زمانی از h1 در صفحات استفاده میکنیم؟
معمولاً h1 در صفحات وب به عنوان تایتل مادر شناخته میشود و استفاده از آن الزامی است؛ این تایتل باید به طوری استفاده شود که قبل از آن هیچ گونه عنوانی شامل h2,h3,… درج نشده باشد.
دیزاین یا مدل h1 در سایت در طراحی
معمولاً h1 با نوع فونت ضخیم و از نظر سایز بزرگ تر از دیگر هدینگ های سایت قرار میگیرد. برخی از سایت ها برای بهتر دیده شدن هدینگ به ویژه تایتل اصلی صفحه از یک نوع فونت خاص جهت خوانایی بیشتر و زیبایی بصری استفاده میکنند.
جایگاه h1 کجاست؟
جایگاه اچ ۱ در یک صفحه بالای بخش بدنه(body) است، در این صورت کاربر با ورود به صفحه ما متوجه ماهیت آن خواهد شد و در صورت تمایل اقدام به مطالعه پیج مورد نظر میکند.
اصول استفاده از h1 در صفحات سایت
قبل از h1 نباید هیچ گونه عنوان دیگری درج شود.
پس از درج هدینگ ۱ دیگر حق استفاده از آن را در صفحه نخواهیم داشت.
بعد از h1 میتوانیم از h2 در زیرمجموعه آن استفاده کنیم.
دو تایتل یا h نمیتوانند در پاراگراف های پشت سرهم قرار بگیرند و حتماً باید بین دو عنوان حداقل یک پاراگراف متن وجود داشته باشد، مانند نمونه زیر:
این یک تایتل h2 آموزش است.
این یک متن آموزشی پس از درج h2 صفحه است.
این یک تایتل h3 آموزشی است
این یک متن آموزشی پس از درج h3 صفحه است.
تایتل های دیگر در صفحه به چه صورت استفاده میشوند؟
برای استفاده از تایتل h3 به بعد همانند ساختاری که در بالا برای شما معرفی شد عمل خواهیم کرد.
اگر از h3 استفاده کنید به این معنی است که این موضوع زیر مجموعه h2 صفحه شما میباشد. یعنی یک موضوع یا مطلبی است که در ادامه و وابسته به h2 صفحه است.
اگر از h4 پس از درج h3 استفاده نمایید به این معنی است که موضوعی که با h4 درج شده مطلبی است که مرتبط با h3 پیشین که درج نموده اید است و ارتباطی با h2 بالا که پیش از آن درج نموده اید دارد.
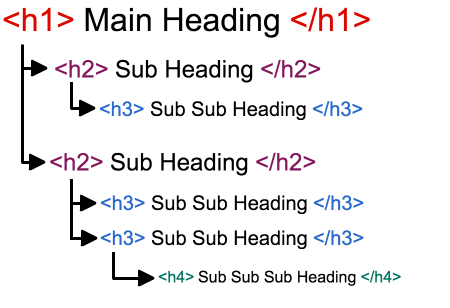
سلسله مراتب ایجاد عنوان در صفحات
رعایت اصول سلسله مراتب در تایتل بندی صفحه بسیار مهم میباشد به همین جهت سعی کنید از تایتل های تو در تو به درستی استفاده نمایید برای درک بیشتر این مفهوم تصویری برای شما عزیزان قرار داده ایم.

سوالات متداول
هر صفحه از وب چند عدد H1 میتواند داشته باشد؟
در صفحات وبسایت تنها یک H1 یا همان عنوان ۱ میتوانیم داشته باشیم که آن هم موضوع صفحه، مقاله یا محصول ما است.
سلسله مراتب از چه عنوانی شروع میشود؟
پس از درج H1 سلسله مراتب عنوان بندی از H2 به بعد آغاز میشود.
آیا استفاده از H1,H2,…. در یک صفحه وب الزامی است؟
استفاده از H1 الزامی است اما به کارگیری H2,H3,H4,… الزامی نمیباشد اما درصورت استفاده باید ترتیب به کارگیری از آن ها رعایت شود.